“UX is more than just Designing a Modern Website; UX really is a Strategy”
[Free Takeaway Included – Checklist to Increase Page Speed and Strengthen Core Web Vitals]
When you land on a website, what aspects of the website make or break your very first impression about the brand?
Do the pages load quickly? Are you in the right place? Is it easy to figure out what to do next? - These are a few of the questions that may run in your mind among others.
In other words, the overall experience of using the website is what users look forward to first and foremost. And that’s exactly what User Experience or UX is all about!
Why User Experience Matters?
Whenever a user struggles to use your website and can’t find what they were looking for, they might decide it’s not worth the trouble. On the other hand, creating a seamless UX is likely to result in repeat visits and eventual conversions.
This is why 88% of users say they wouldn’t return to a website having a bad UX.
Think about the iconic UX of the humble Google home page or the extravagant Amazon home page with personalized recommendations – all these are constant reminders of the way how robust design can be at the heart of both disruptive and sustained commercial success in the digital landscape.
This concern with experience has led Gartner to conclude that more than two-thirds of companies now compete primarily on the basis of customer experience – and this is no different online, with Forrester stating that better UX design could yield improved conversion rates of up to 400%.
How to Test and Optimize User Experience?
With thousands of users landing on your website or app every day, each armed with different intent and device types, how can you possibly ensure every single user has a frustration-free and flawless experience, thereby reaping the accompanying commercial rewards?
Here are four key principles of a good UX you shouldn’t ignore:
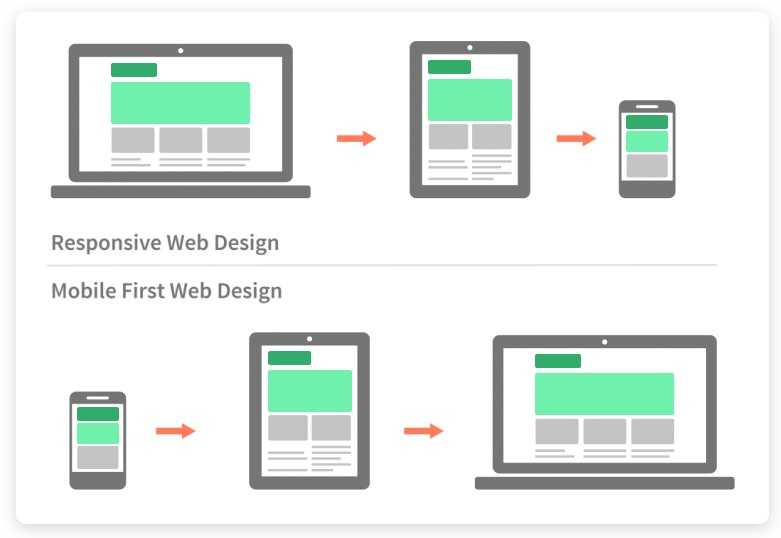
- Mobile-First Design
Though customers are playing hopscotch across channels, mobile is a big factor as the usage of mobiles for browsing sites is exploding. As cliched as it sounds, you may have revamped your portal to ensure it’s responsive. However, that may not be enough!

Instead, it’s better to adopt a mobile-first design that renders an app-like user interface to make it easy for users to browse from mobile devices. Designing for smaller screens first and adapting the design for bigger screens may seem counterintuitive but it works for pages that are not heavily content-oriented and have forms or other interactive elements.
- Small Tweaks Bring Big Results
Customers tend to drop off pages at the least amount of friction. Therefore it’s vital to do a thorough analysis to identify friction points using heatmaps, user session replay, and form analysis, to ensure that the user journey is as smooth as possible. Fixing quick wins such as unresponsive buttons, non-performing banners, broken forms, slow-loading pages, etc, can go a long way to fetch positive results in a short span of time.
A subsidiary of one of the world’s largest banks was facing challenges in their website’s latest credit card application form with low traction and conversion rates. As their online marketing services consultant, we identified that though users were spending a long time on the credit card application form they were not filling up the forms, and hence there were no conversions. After a detailed analysis, we tweaked the application steps and fields with instant form validation and reduced the number of fields. As a result of our interventions, there was an instant decrease in the drop-off and a 26% increase in the form leads along with a 2.1% increase in conversion rates.
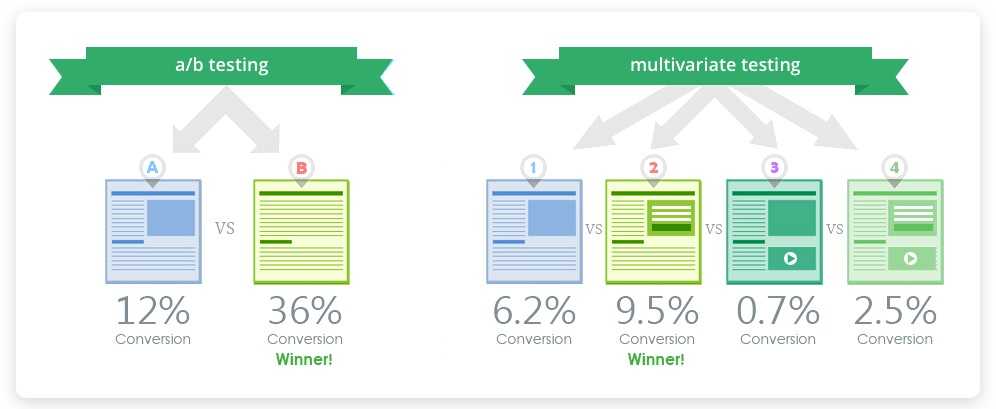
- Test every Experiment on Your Portal before a Full-Blown Rollout
We are sure that you are a creative thinker and experiment a lot in your portal. But you cannot afford to run experiments primarily based on heuristic interventions and speculations as it will only lead to unpredictable performances.
It’s time you test every single experiment you undertake on your portal before you roll them out using A/B testing and multivariate testing. This will ensure that all your portal units are optimized to deliver the best UX that aligns with user behaviour.

- Focus on Site Load Speed
Google has made it clear time and again that site speed is a critical ranking factor. With its all-new page experience algorithm update, sites that do not fare well with a low page loading speed and core web vital scores may face a dip in mobile search rankings. Combining all the factors, it’s safe to conclude that a slow site = a UX and SEO disaster. So, ensure to prioritize site speed and stay on top.
Here’s a free download of a 35-point checklist to improve page speed and core web vitals to strengthen user experience as well as enable your portal to rank high in search engine results.
Get a Handle on Your Portal’s UX
Optimizing the UX of your portal should be an ongoing effort and not a one-time event. As UX continues to evolve with changing expectations of your users, don’t be afraid to experiment and prioritize on small wins to yield big results. A robust UX augments your brand presence and is a vital part of your online presence management strategy. Provide a warm and welcoming UX as the users arrive at your ‘digital doorstep’.
What are some other ways you think can help optimize UX? Drop your comments below or write to us at marketingfolks@xerago.com.






